ワードプレスでページを作っていて「記事や画像を横スクロール(カルーセル)」で表示できないものか・・・とふと考えたときに、試せる方法です。
カルーセル【carousel】とは?
回転台、回転木馬、回転コンベア、回転棚などの意味を持つ英単語。Webページなどに設けられる画像などの表示領域で、内容を左右に移動して切り替えられるもの。
https://e-words.jp/w/%E3%82%AB%E3%83%AB%E3%83%BC%E3%82%BB%E3%83%AB.html

HTMLの構造を用意する
まずは、カルーセルに表示するアイテムをHTMLで準備します。以下のコードを「カスタムHTMLブロック」やテンプレートファイルに記述してください。
<div class="carousel-container">
<div class="carousel">
<div class="carousel-item">アイテム1</div>
<div class="carousel-item">アイテム2</div>
<div class="carousel-item">アイテム3</div>
<div class="carousel-item">アイテム4</div>
</div>
</div>
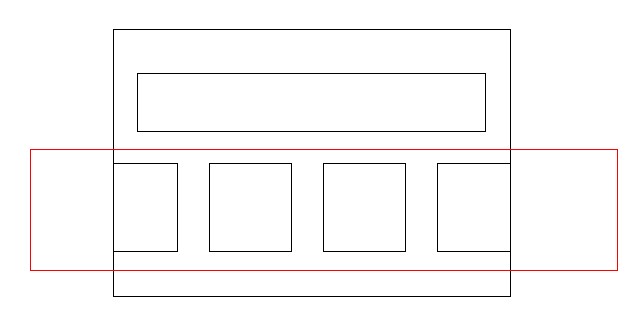
この例では、4つの「アイテム」を横並びで表示します。
CSSで横スクロールを実現
次に、横スクロールを可能にするためのCSSを記述します。WordPressの「外観 → カスタマイズ → 追加CSS」やテーマのスタイルシートに追加してください。
.carousel-container {
overflow-x: auto;
overflow-y: hidden;
white-space: nowrap;
-webkit-overflow-scrolling: touch;
scroll-snap-type: x mandatory;
}
.carousel {
display: flex;
gap: 16px;
padding: 10px;
}
.carousel-item {
min-width: 300px;
height: 200px;
background: #ddd;
border-radius: 10px;
scroll-snap-align: start;
flex-shrink: 0;
text-align: center;
line-height: 200px;
font-weight: bold;
}
これで、横スクロールが可能なシンプルなカルーセルが完成します。
スクロールボタンを追加する場合
マウス操作だけでなく、ボタンで横に移動できるようにしたい場合は、以下のようにボタンとJavaScriptを追加します。
<button onclick="scrollCarousel(-1)">←</button>
<button onclick="scrollCarousel(1)">→</button>
<script>
function scrollCarousel(direction) {
const container = document.querySelector('.carousel-container');
const itemWidth = container.querySelector('.carousel-item').offsetWidth + 16;
container.scrollBy({ left: direction * itemWidth, behavior: 'smooth' });
}
</script>
左右のボタンを押すことで、アイテムがスライドして表示されるようになります。
応用例
このカルーセル表示は、以下のような用途に応用できます。
- 製品やサービスのギャラリー
- ブログ記事一覧のスライダー表示
- お客様の声・レビューの横並び表示
画像を組み合わせたい場合や、自動スライドに対応したい場合は、さらにJavaScriptを発展させることで対応可能です。
まとめ
プラグインに頼らず、HTML・CSS・JavaScriptだけでカルーセルを実装することで、ページの軽量化や柔軟なカスタマイズが可能になります。WordPressで表示の自由度を高めたい方におすすめの手法です。